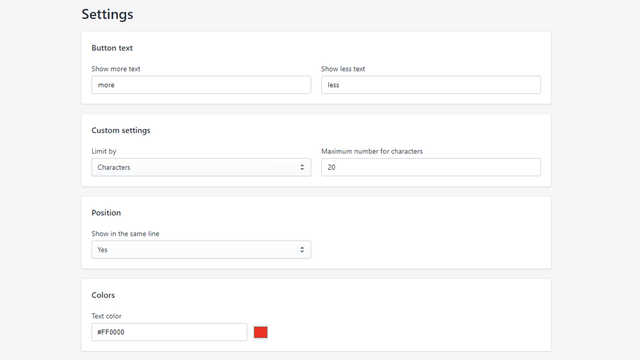
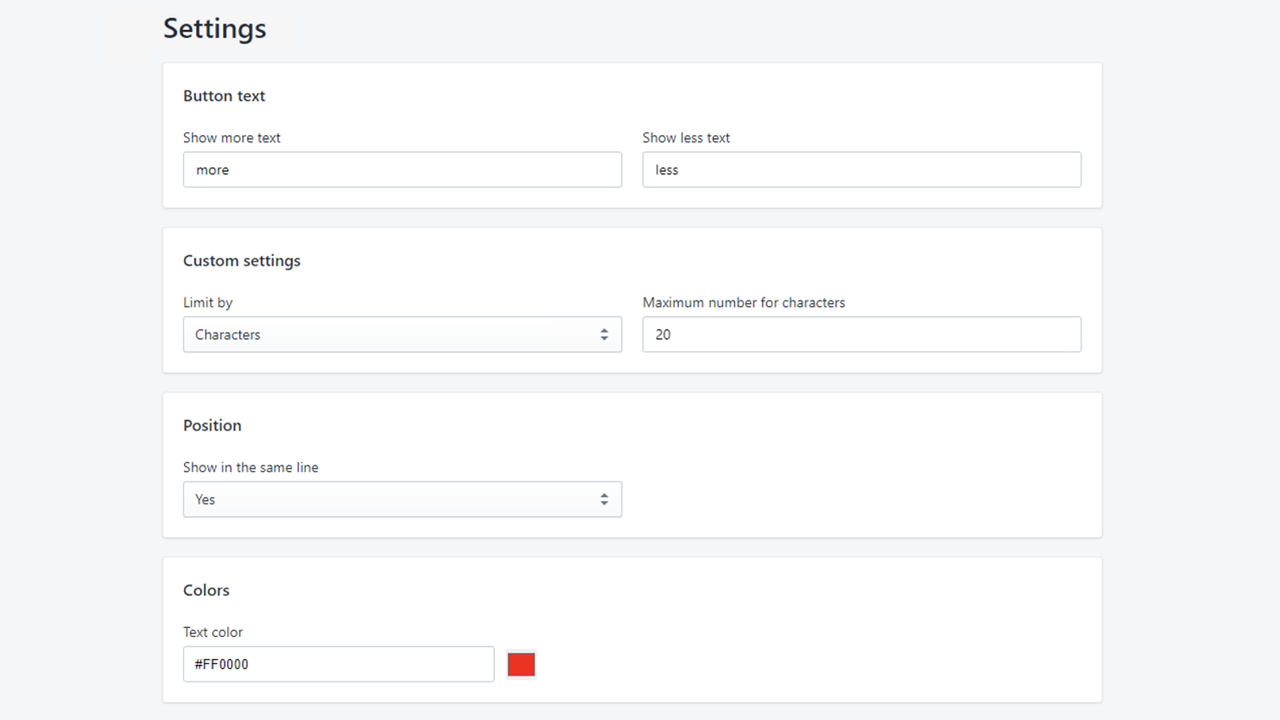
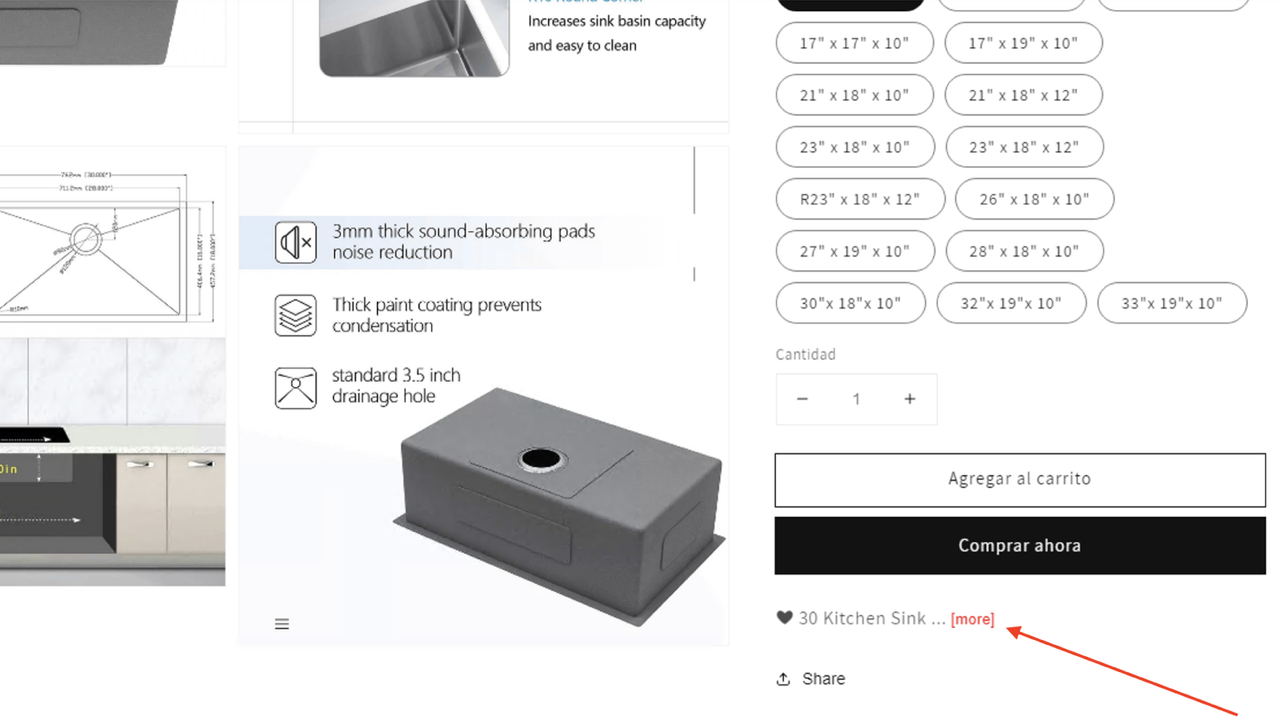
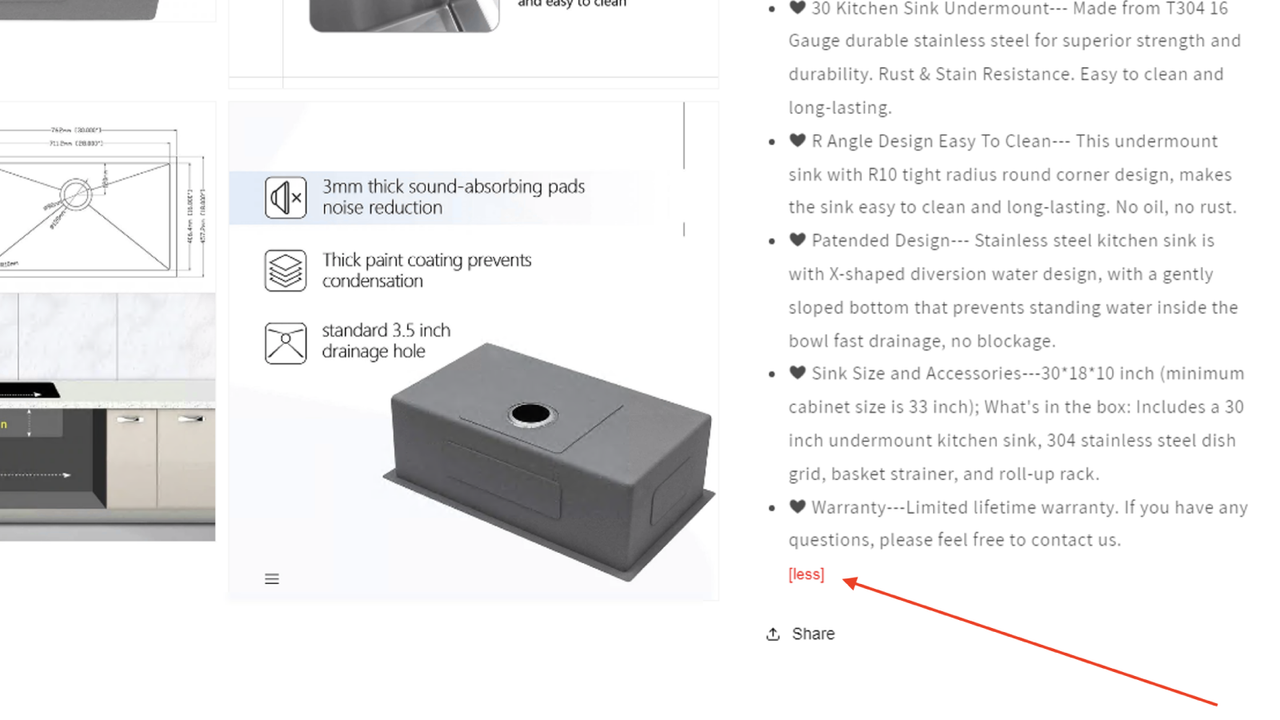
A practical solution for Shopify merchants seeking to streamline their product displays, this app offers an intuitive mechanism for managing lengthy descriptions. By implementing customizable "show more" and "show less" toggles, it empowers users to reveal or hide extended text sections effortlessly, enhancing the user interface.
Designed for versatility, the toggling feature can be applied to both product and collection descriptions, ensuring a cohesive aesthetic across your site. This not only helps in maintaining a cleaner storefront but also improves the shopping experience by allowing customers to focus on key information while still having access to in-depth details when needed.
The app is simple to install and integrate into existing Shopify themes, requiring no extensive coding knowledge. Strengthen customer engagement by presenting information in a concise manner, encouraging visitors to explore your offerings without feeling overwhelmed by text.





















 Show/Hide Description﹣ToggleUp
Show/Hide Description﹣ToggleUp SS: Toggle Description
SS: Toggle Description