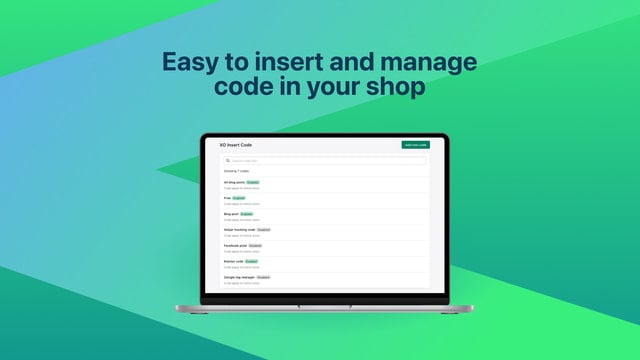
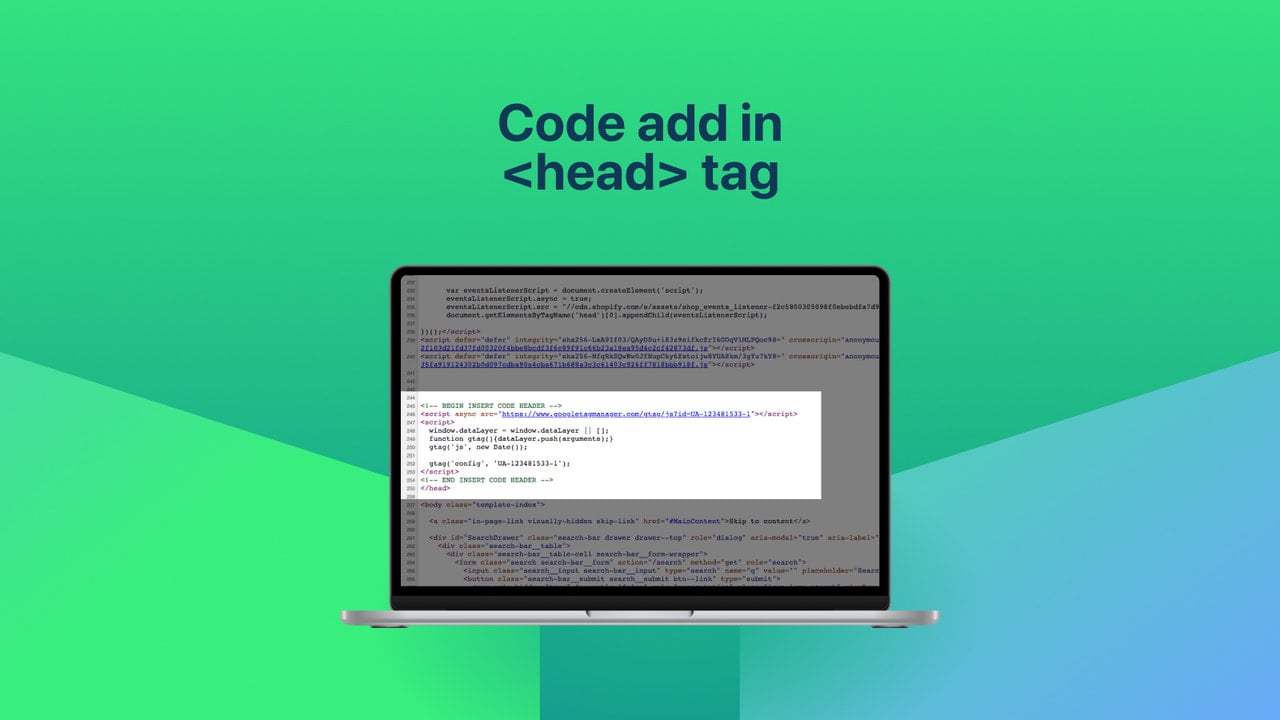
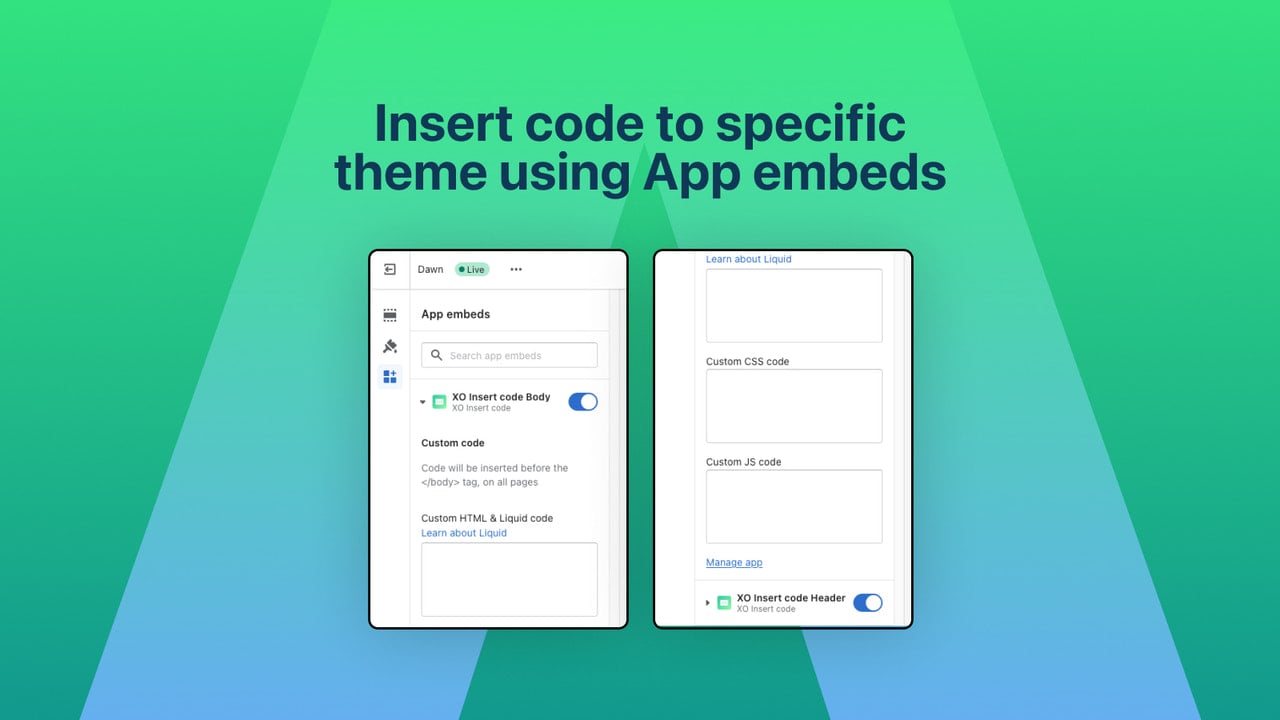
Enrich Shop pages effortlessly with a solution that streamlines the integration of various scripts and styles. This application enables seamless addition of custom code such as JavaScript, CSS, HTML, Google Analytics, and Facebook Pixel just where it's needed – in the header or footer.
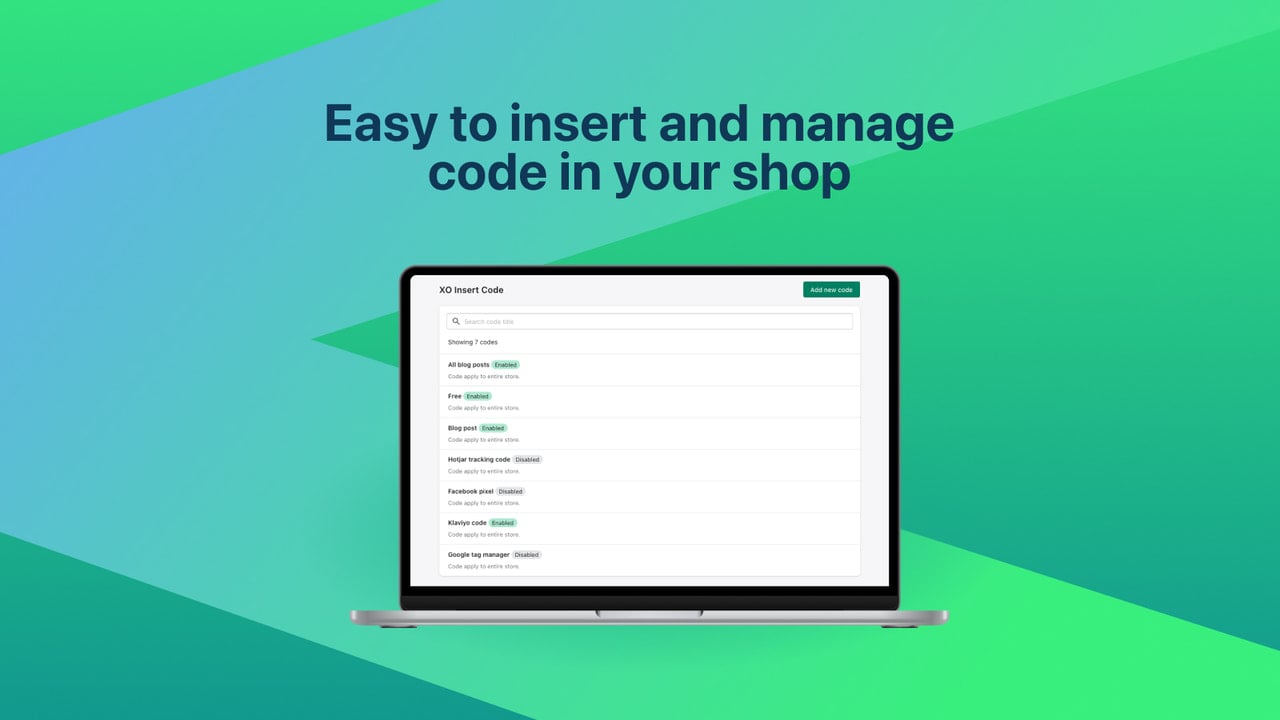
With a straightforward interface, users can easily activate the app, paste the desired code into the provided form, and save changes in seconds. There's no need for coding expertise; this tool empowers every merchant to customize their online presence swiftly.
Benefit from enhanced tracking capabilities and optimize marketing efforts without the complexity. Whether integrating analytics tools or implementing custom styling, this application simplifies the process, making it accessible to all Shopify users.

















 XO Insert Code
XO Insert Code MyShopKit Insert Code
MyShopKit Insert Code