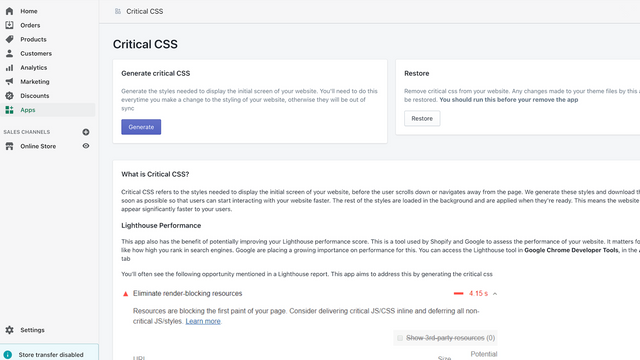
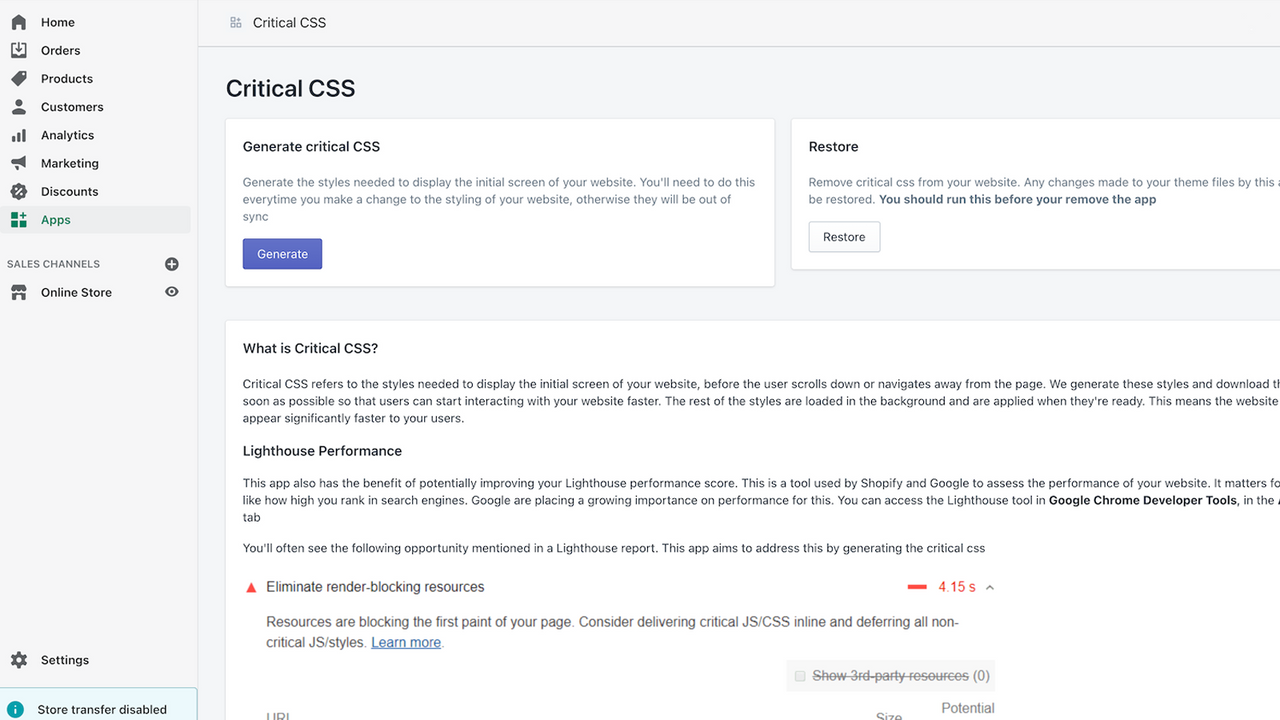
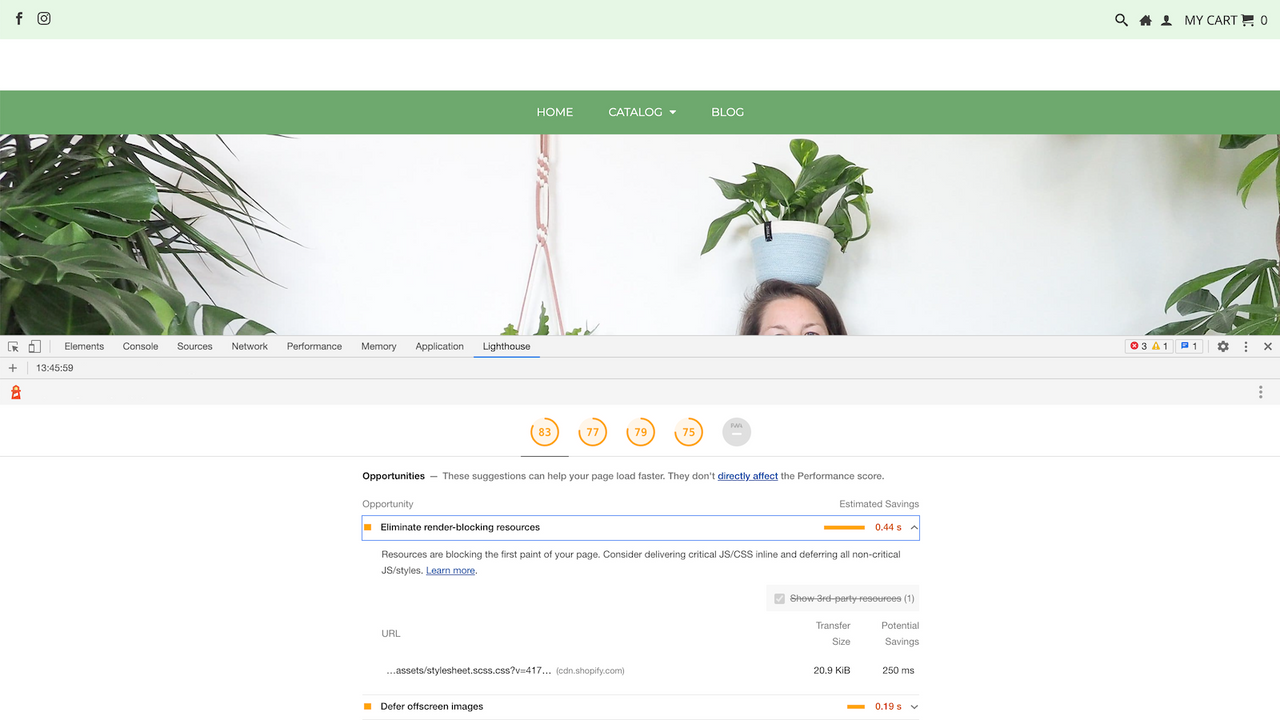
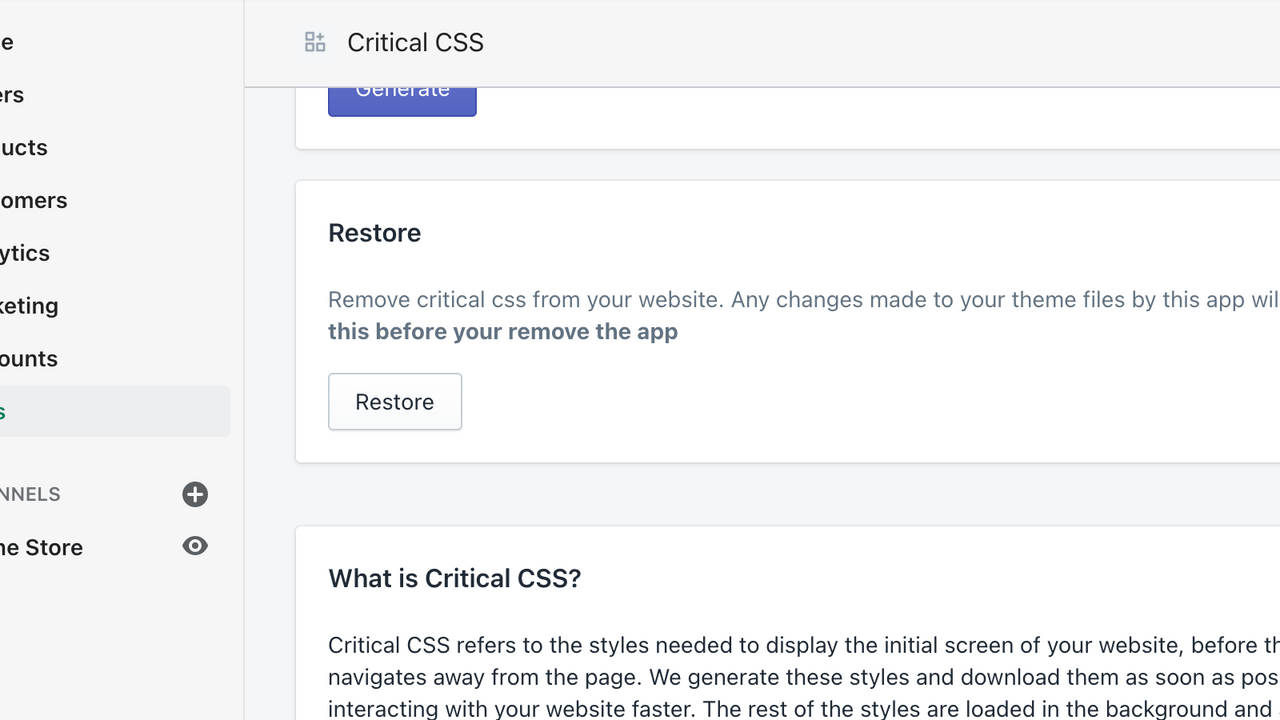
When comparing Inline - Critical CSS and Speedster Page Speed Optimizer, it's clear that both apps focus on improving website loading speed and providing a seamless browsing experience. However, Inline takes a unique approach by housing a style element within the document's head, eliminating the need for extra server requests and drastically reducing the wait for style loading and rendering. This app also prioritizes CSS, ensuring that essential styling is instantly available to visitors while less pertinent CSS quietly loads in the background. This intelligent management prevents render-blocking and keeps the site visually perfect. Inline also impressively achieves all of this without requesting additional resources or causing extra load on the server, ultimately increasing the overall efficiency of the Shopify site.
On the other hand, Speedster Page Speed Optimizer offers a no-code installation process and implements behind-the-scenes technical enhancements effortlessly, enhancing efficiency and professionalism without requiring user intervention. This app focuses on making pages load almost instantly, even on slower connections or older devices. By consistently delighting customers with rapid and smooth browsing experiences, Speedster aims to reduce bounce rates and increase conversion probabilities. Additionally, it ensures lightning-fast page loading times from the storefront to checkout, boosting sales. Although both apps have similar goals, Speedster focuses more on optimizing page speed and improving the customer experience throughout the entire e-commerce operation.
Based on our evaluation, we recommend both Inline - Critical CSS and Speedster Page Speed Optimizer. If you're looking for a unique approach that eliminates extra server requests and prioritizes CSS to create a visually perfect site, Inline is the way to go. On the other hand, if you prioritize easy installation and behind-the-scenes enhancements to achieve lightning-fast page loading times and increase sales, Speedster is the ideal choice. Ultimately, the decision depends on your specific needs and preferences as a Shopify user.

















 Inline ‑ Critical CSS
Inline ‑ Critical CSS